Sublime:Markdown 预览设置
前言
Markdown是一种简单而强大的文本格式化语言,可以让你用很少的标记就能创造出漂亮的文档。Sublime是一款优秀的代码编辑器,它支持多种语言和功能,包括markdown。要在Sublime中编辑markdown文件,你需要安装一些插件和主题,这样你就可以享受到语法高亮、实时预览、快捷键等便利。下面我就来告诉你具体的步骤。
1. 安装Install Package Control
Win/Linux: ctrl+shift+p, Mac: cmd+shift+p
输入,并回车
1 | |
2.sublime插件安装
调出控制台

安装 MarkdownEditing、MarkdownPreview、LiveReload

运行一次打开网页预览后,每次修改.md文件后保存即可实时自动刷新网页预览。
Preferences > Package Settings > LiveReload > Settings User,
在user的配置文件中加入如下设置并保存:1
{"enabled_plugins": ["SimpleReloadPlugin","SimpleRefresh"]},
3.设置MarkdownPreview + LiveReload实时刷新网页预览
- 常规Ctrl+Shift+P方法
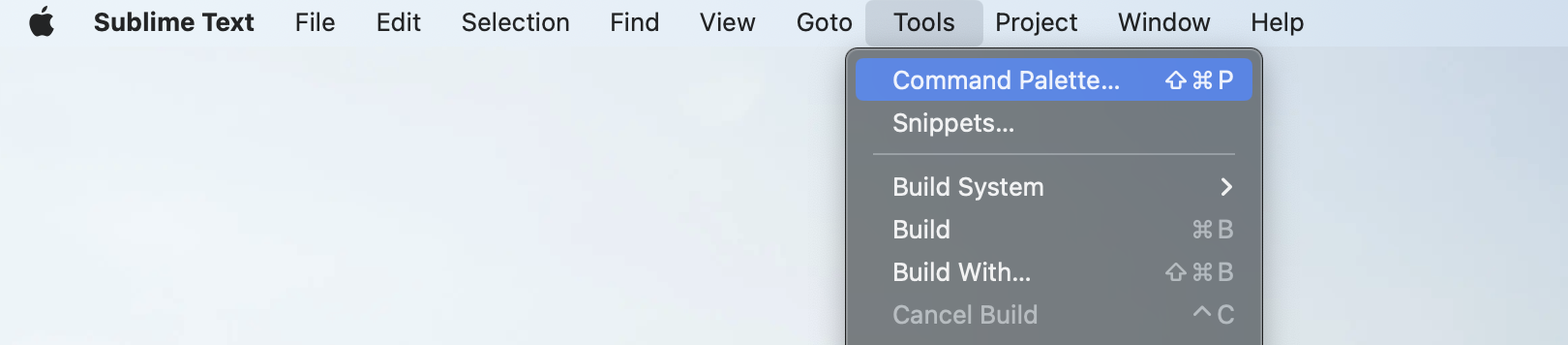
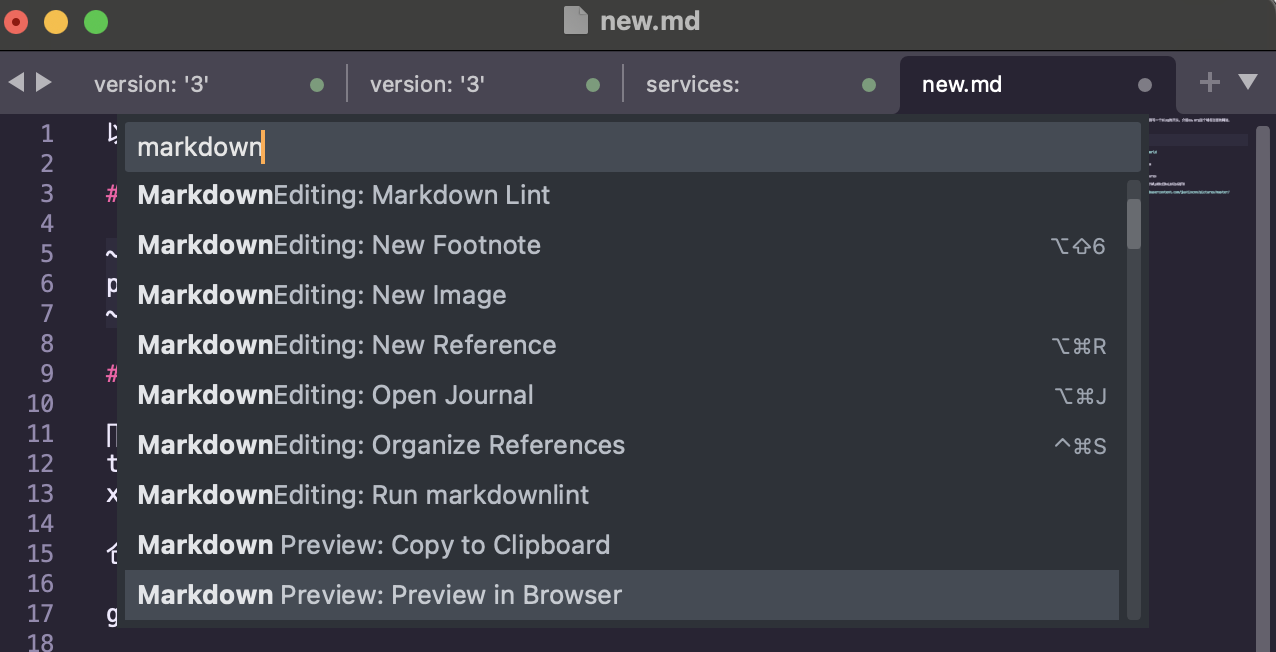
组合键 Ctrl+Shift+P 调出命令面板,找到并选中Markdown Preview: Preview in Browser
出现两个选项:github和markdown,任选其一即可。 - 自定义快捷键打开
Markdown Preview默认没有快捷键,我们可以自己为Markdown Preview: Preview in Browser设置快捷键。
方法是在Preferences -> Key Bindings打开的文件的右侧栏的中括号中添加一行代码:1
{ "keys": ["option+m"], "command": "markdown_preview", "args": {"target": "browser", "parser":"markdown"} }
以上两种方式本质是同一种方法,每次预览都要打开一个新的网页才能看到修改的效果,我们希望它能自动刷新网页预览。
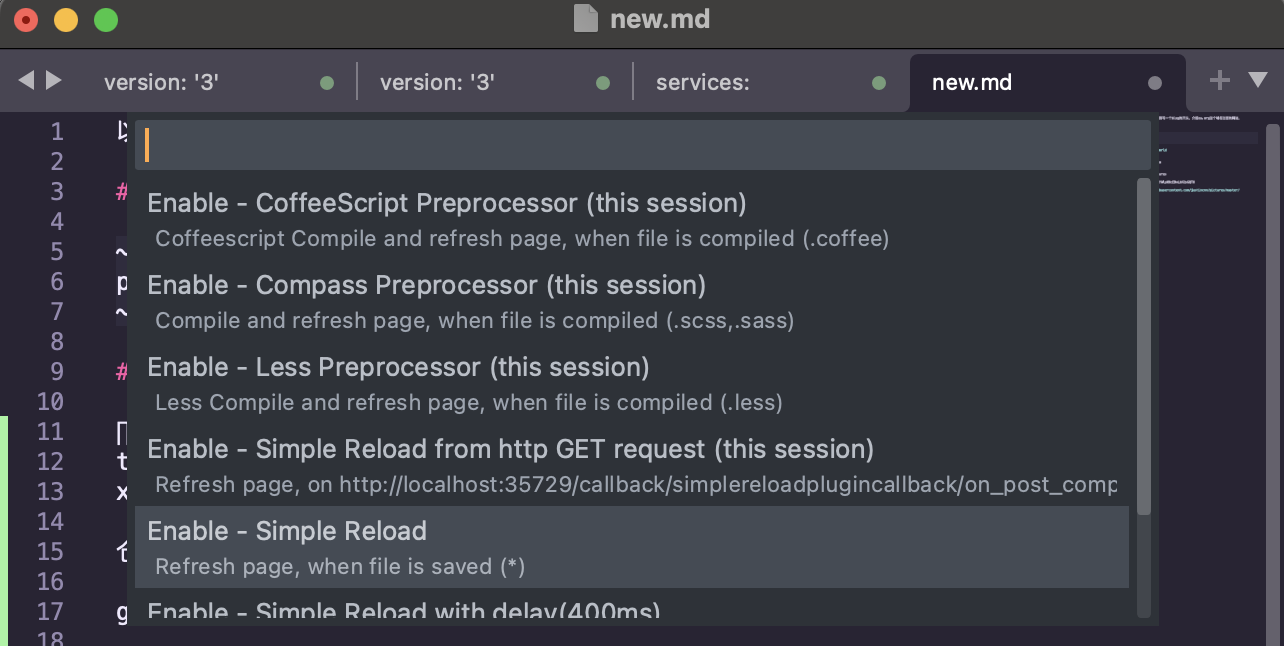
- LiveReload是一个可实时刷新的插件,
不仅可用于Markdown,也可用于HTML等。Ctrl+shift+p找到LiveReload: Enable/disable plug-ins,然后回车, 选择 Simple Reload with delay (400ms)或者Simple Reload,两者的区别仅仅在于后者没有延迟。

感谢csdn的原文
参考文献:Sublime配置markdown环境
如何删除sublime插件
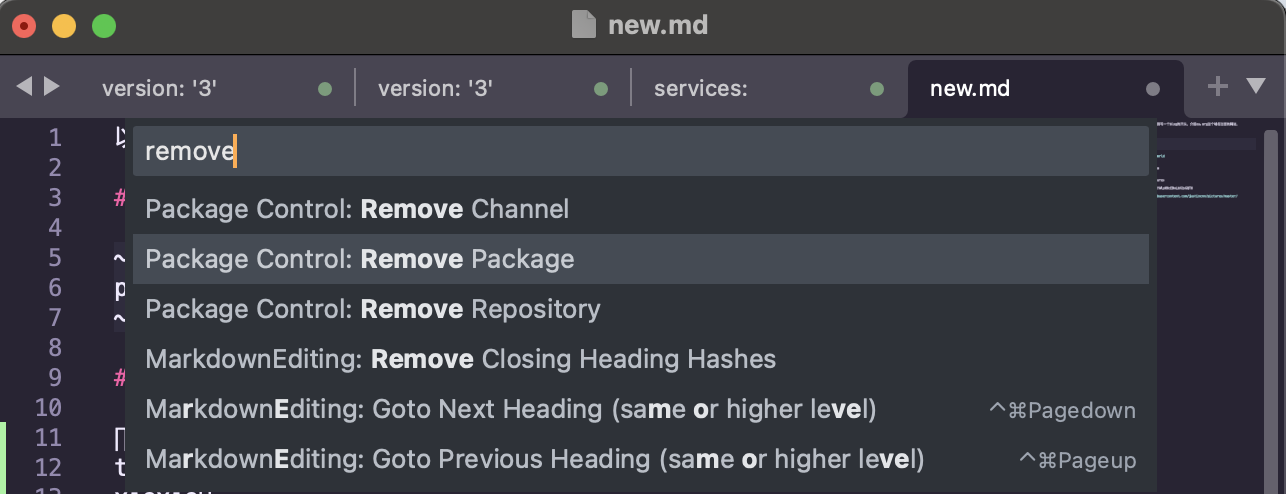
- 调出命令框
- 输入代码,回车
1
remove package
Sublime:Markdown 预览设置
http://example.com/2023/07/23/Sublime-Markdown-preview-settings/